
Your Window To The World
Are you ready to take your business to the next level? Good, because as a leading B2B web design agency, that’s what we’re here to help you do.
Designing for User Experience (UX) means designing for the entire journey your target audience goes through when visiting your website.
A good UX is important if you want them to convert. It must make it easy for them to find their way to the content they came for – and to your call to actions (CTAs).
Another significant factor of a positive user experience is an intuitive user interface (UI). Our experienced designers know what works, and what doesn’t.
Strategic Approach

Designing a new website that aims to reach a wider audience or increase turnover requires a strategic approach. We never put our clients or ourselves in a position where we are prescribing solutions without first fully diagnosing the client’s challenge.
There are four phases in our client engagements:
Strategic Issue Analysis (SIA)
- Diagnose the problems/opportunities
- Prescribe the therapy
Design & Build Website
Ongoing Development
The information gathered from the SIA will enable us to develop a clear strategy for the design and development of your website.
It will be applied to all aspects of the website and will enable us to generate content that is designed to reach your target audiences with information that will pique their interest.
One of the key features of the website will be simplifying and clarifying the messages to ensure they not only communicate the right information to each target client, but also achieve this with crystal clear language.
The simplification of the key messages helps search engines index/rank your website pages and will be vital to the future success of the website.
Is Your B2B Website Getting You Leads?

Of course, you want your B2B website to look stunning, but is it converting visitors into leads, that’s the important question?
At Leapfrog, we start with understanding the purpose of your website. We focus on the buyer’s journey to create simple navigation. Above all, we look for ways to entice website visitors to register their interest by completing a CTA form.
Great content, testimonials, case studies, long-form blogs, news articles, videos and more, all help to create trust in your brand and drive sales.
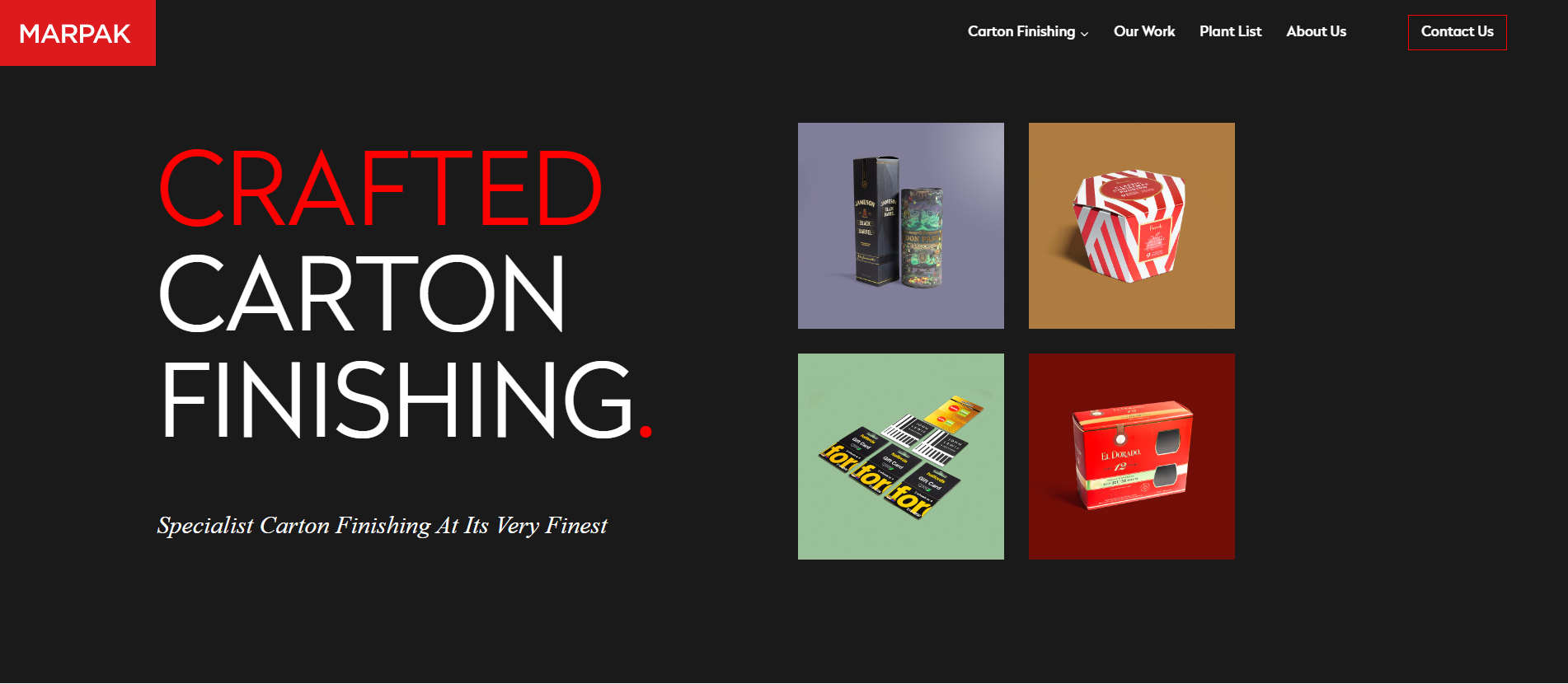
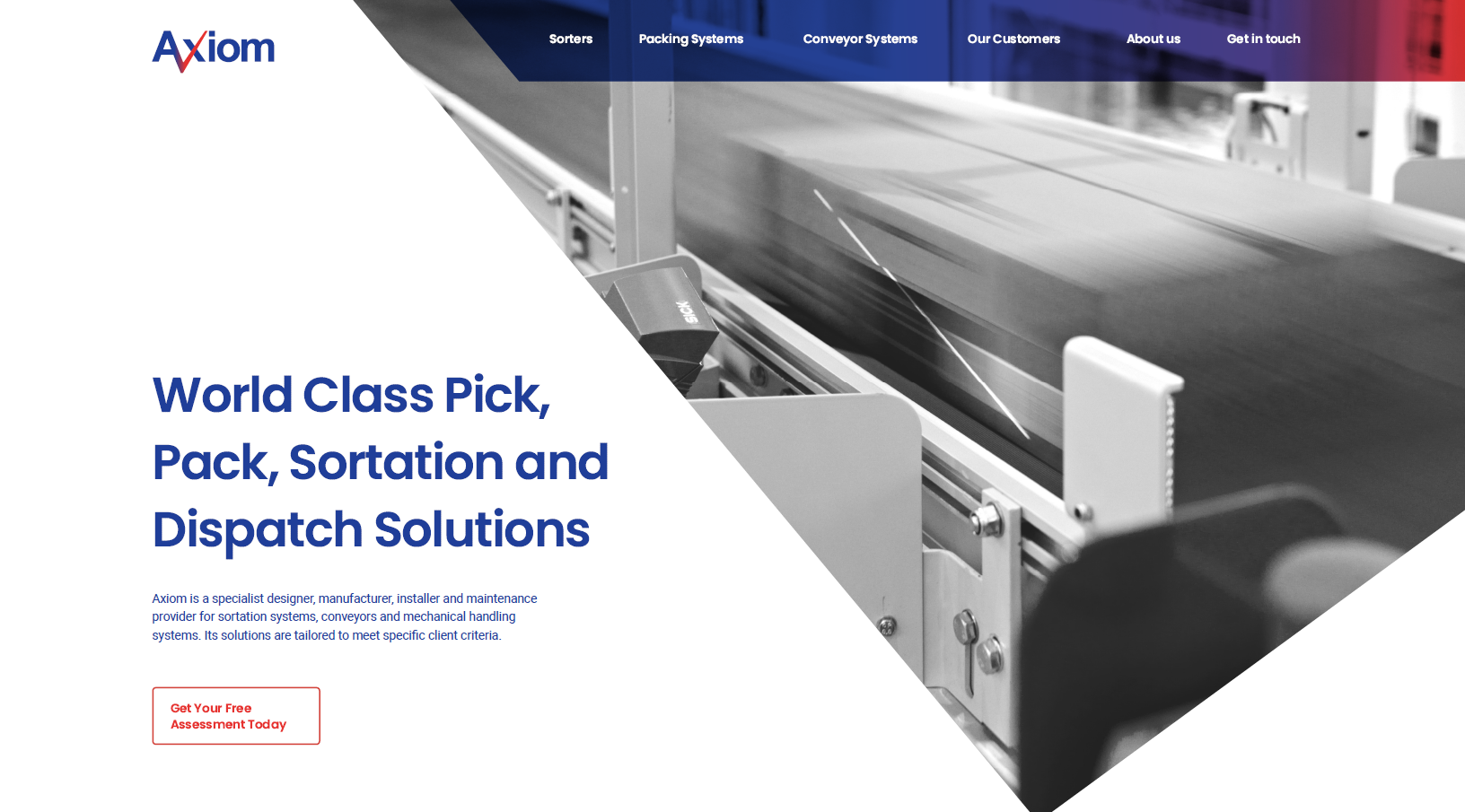
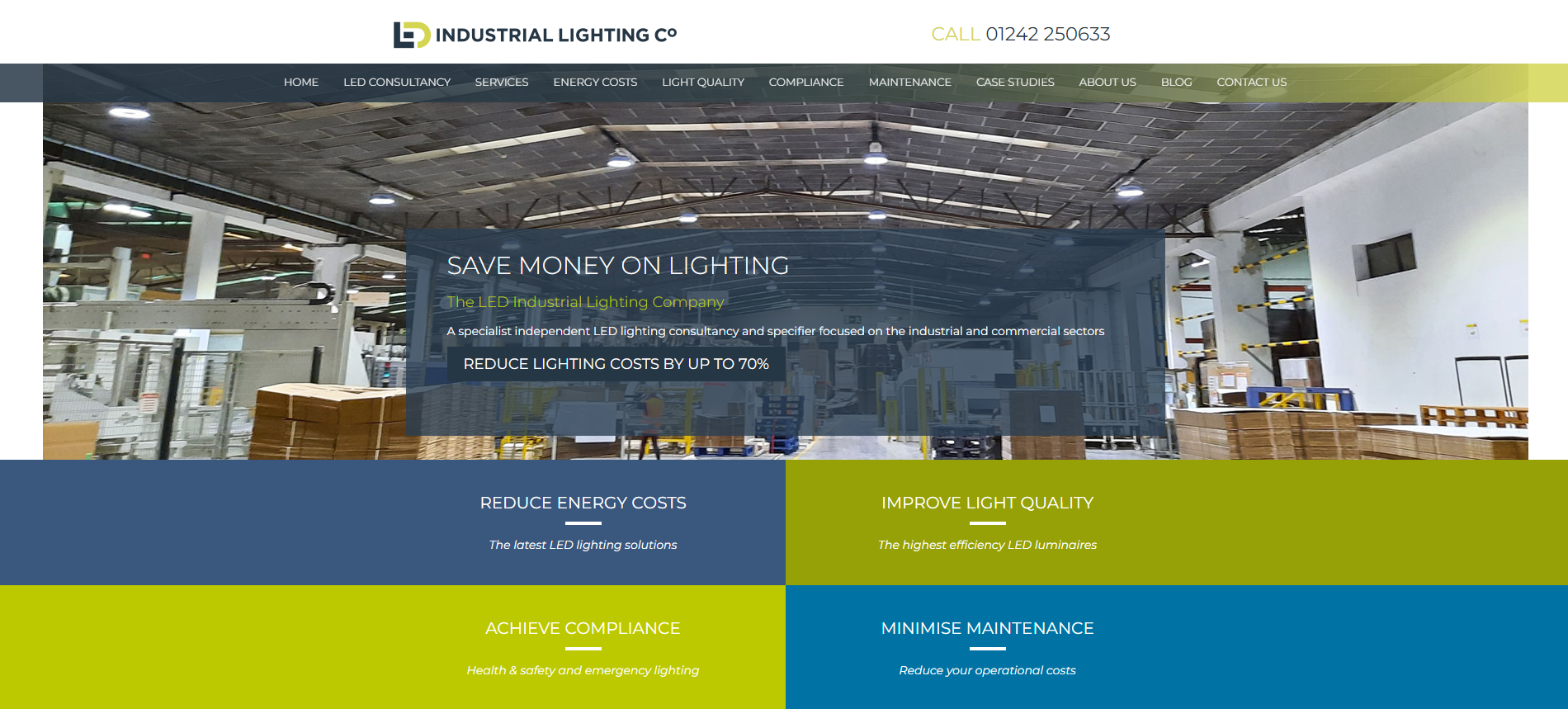
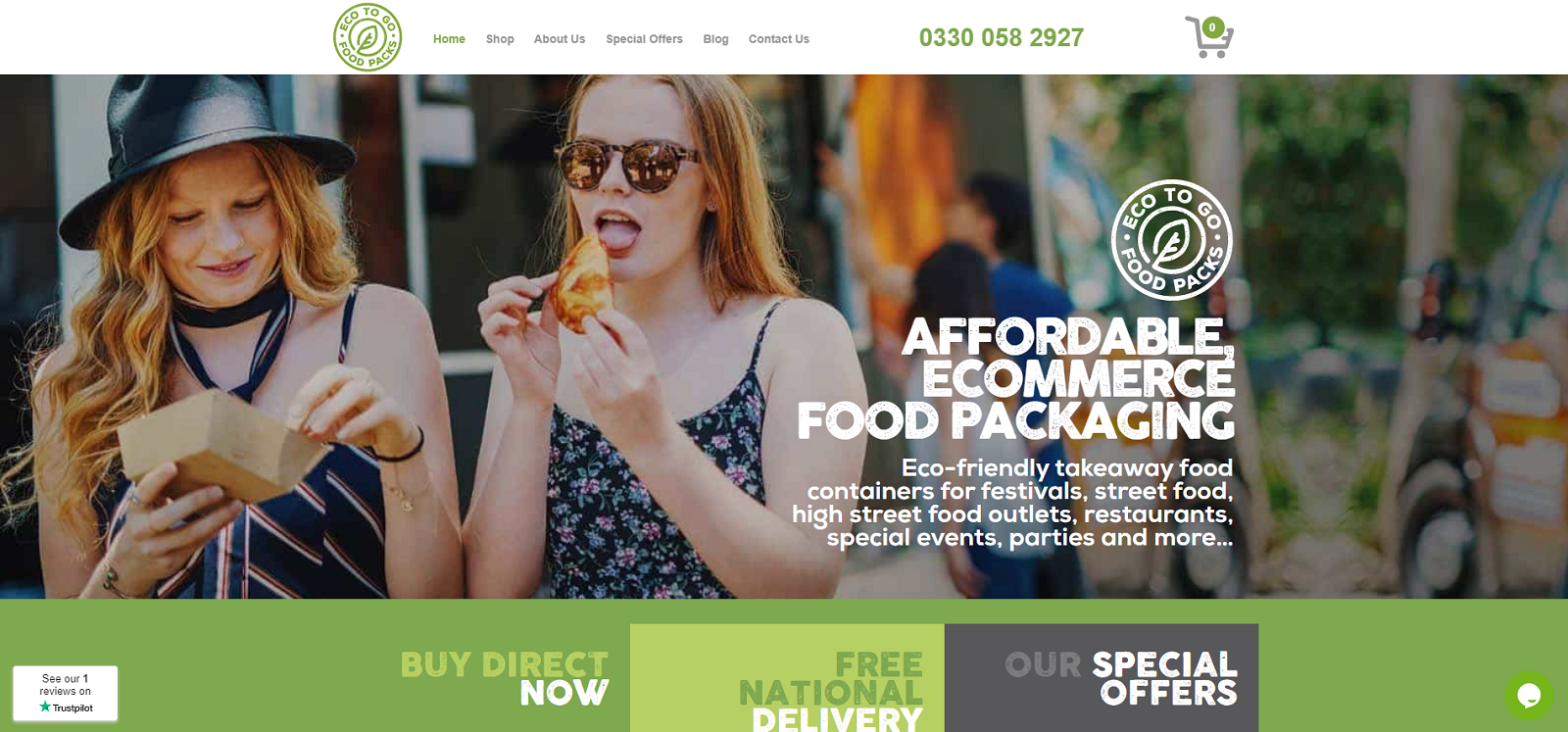
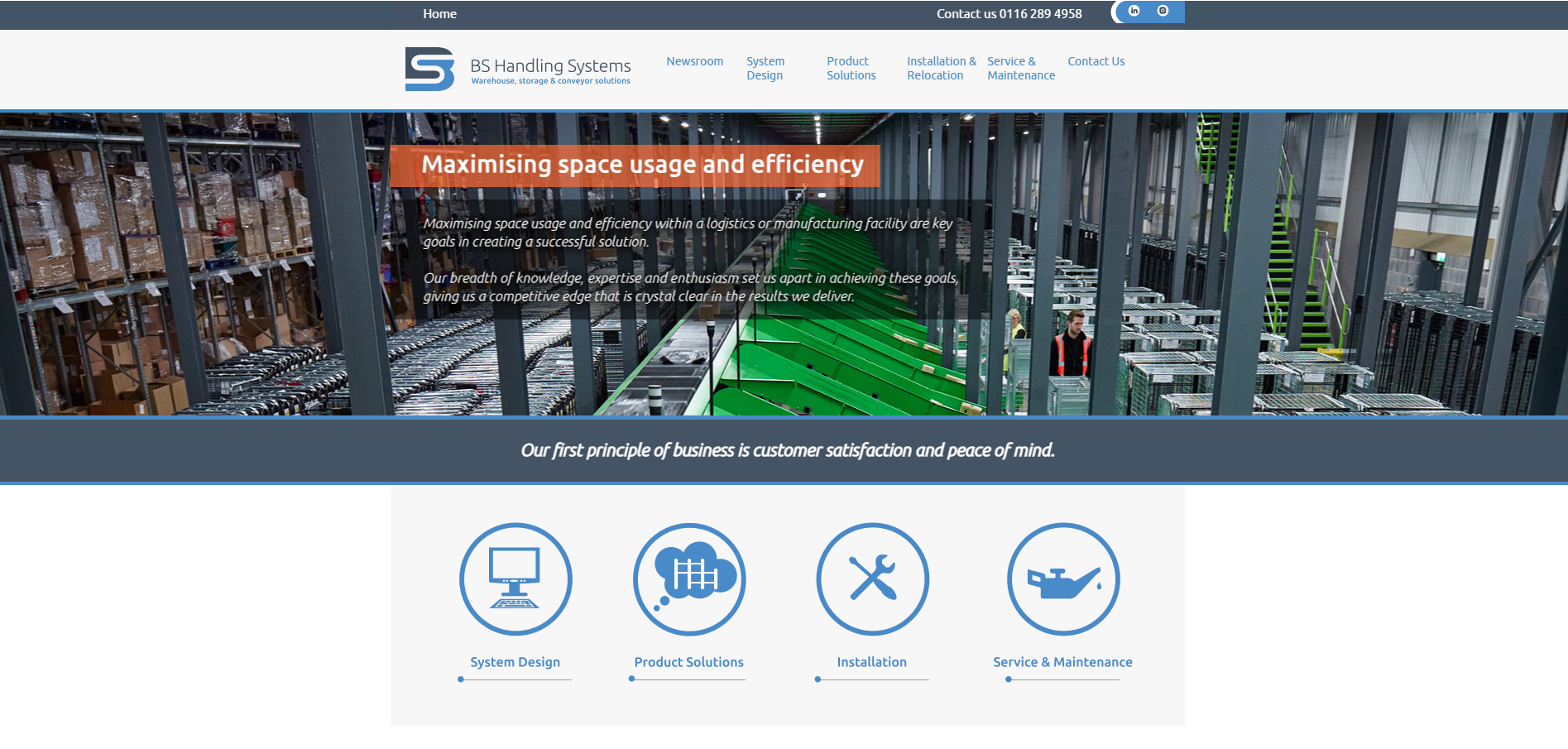
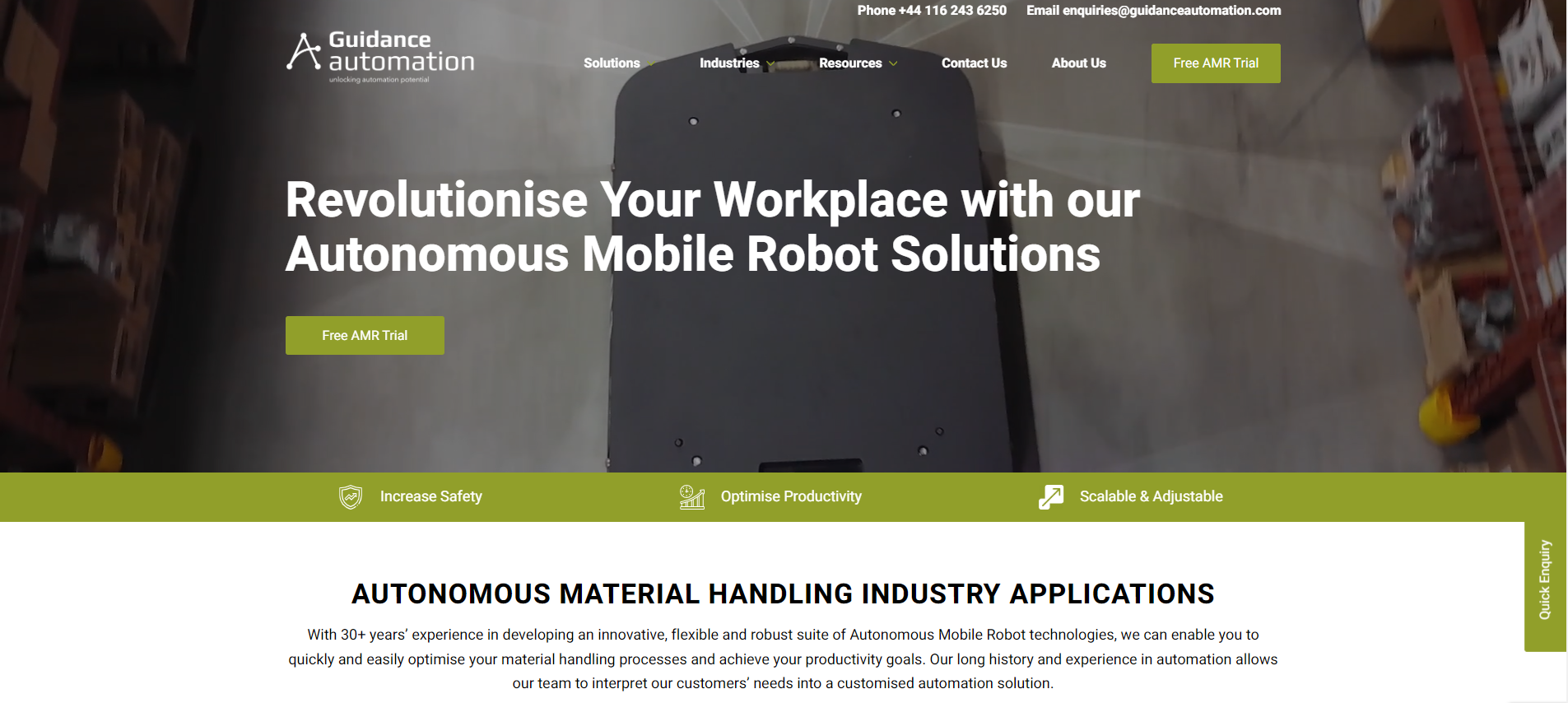
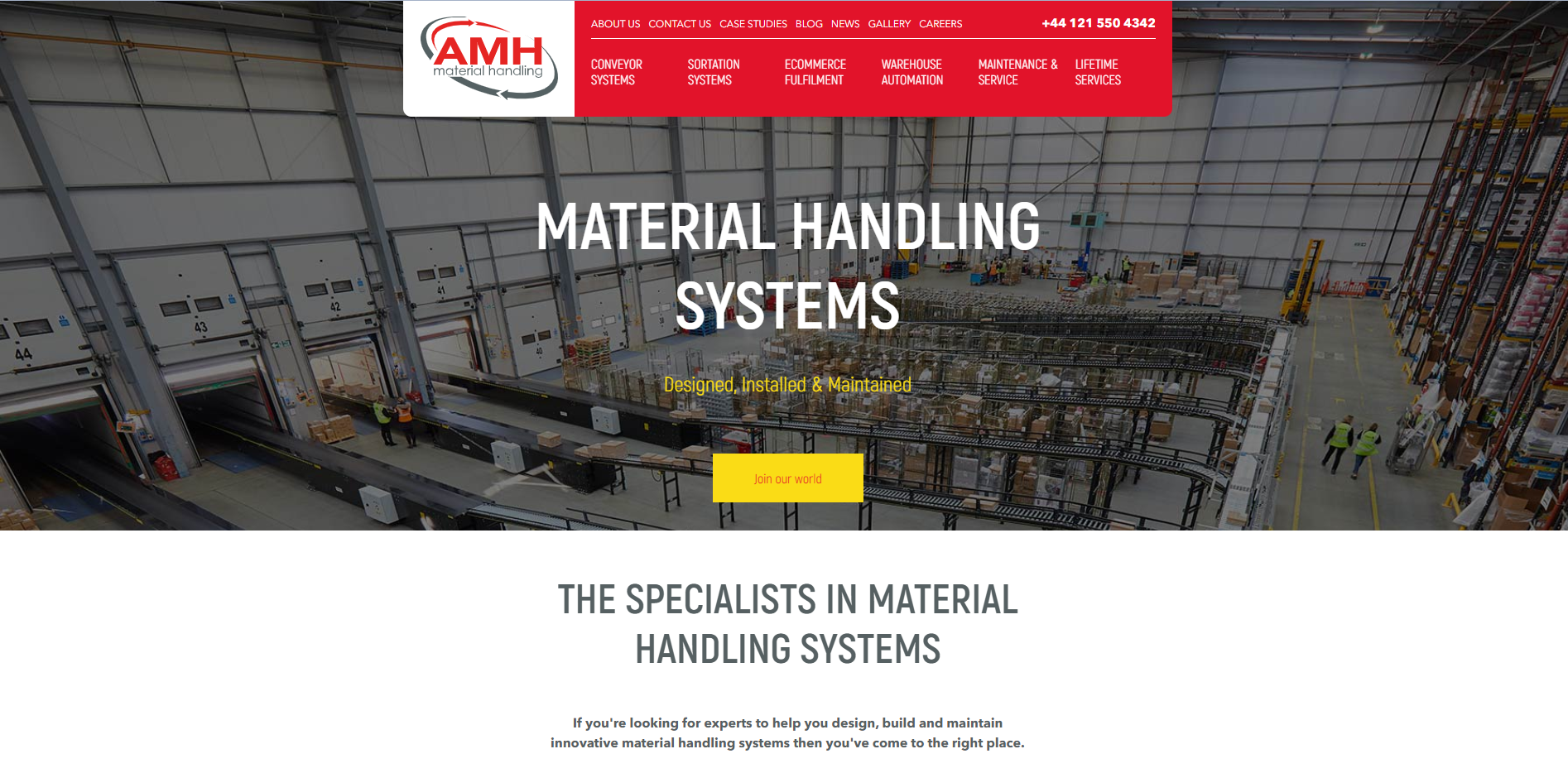
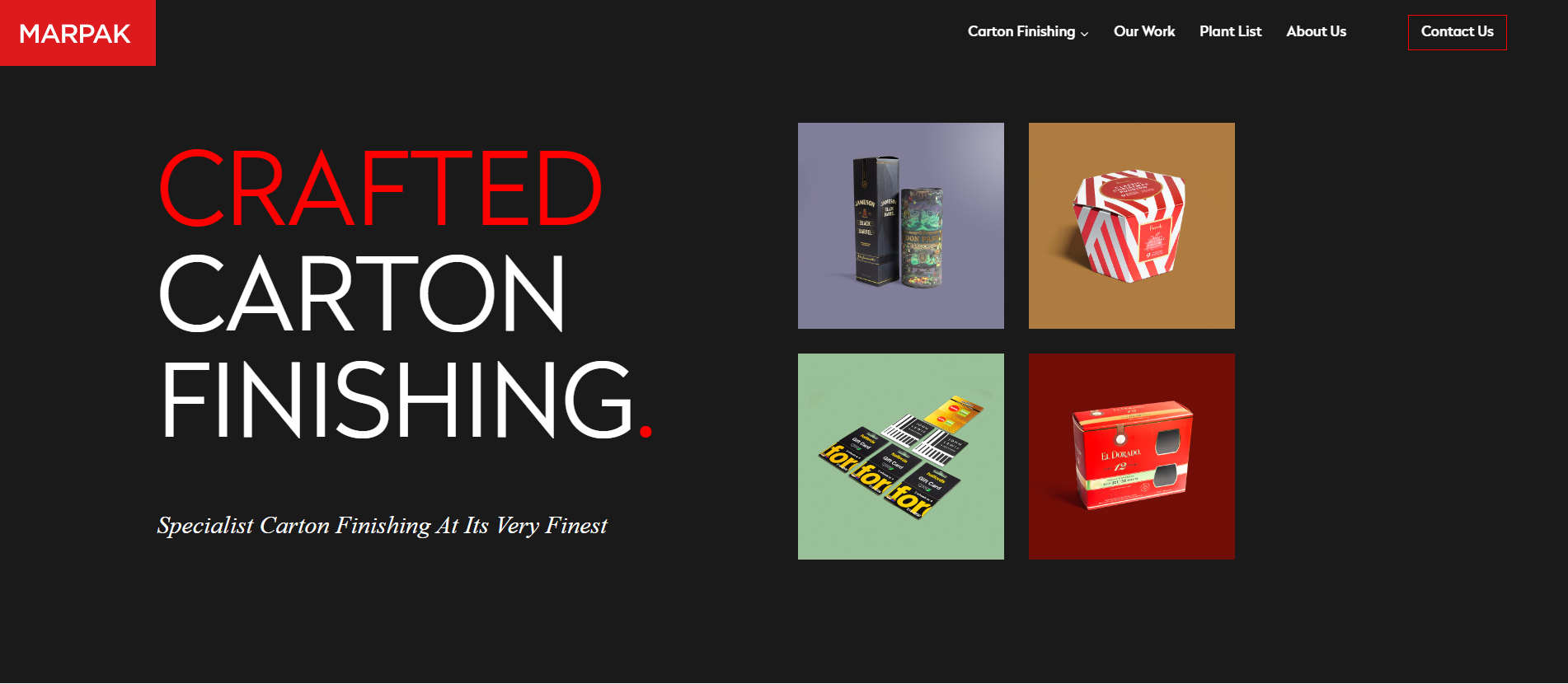
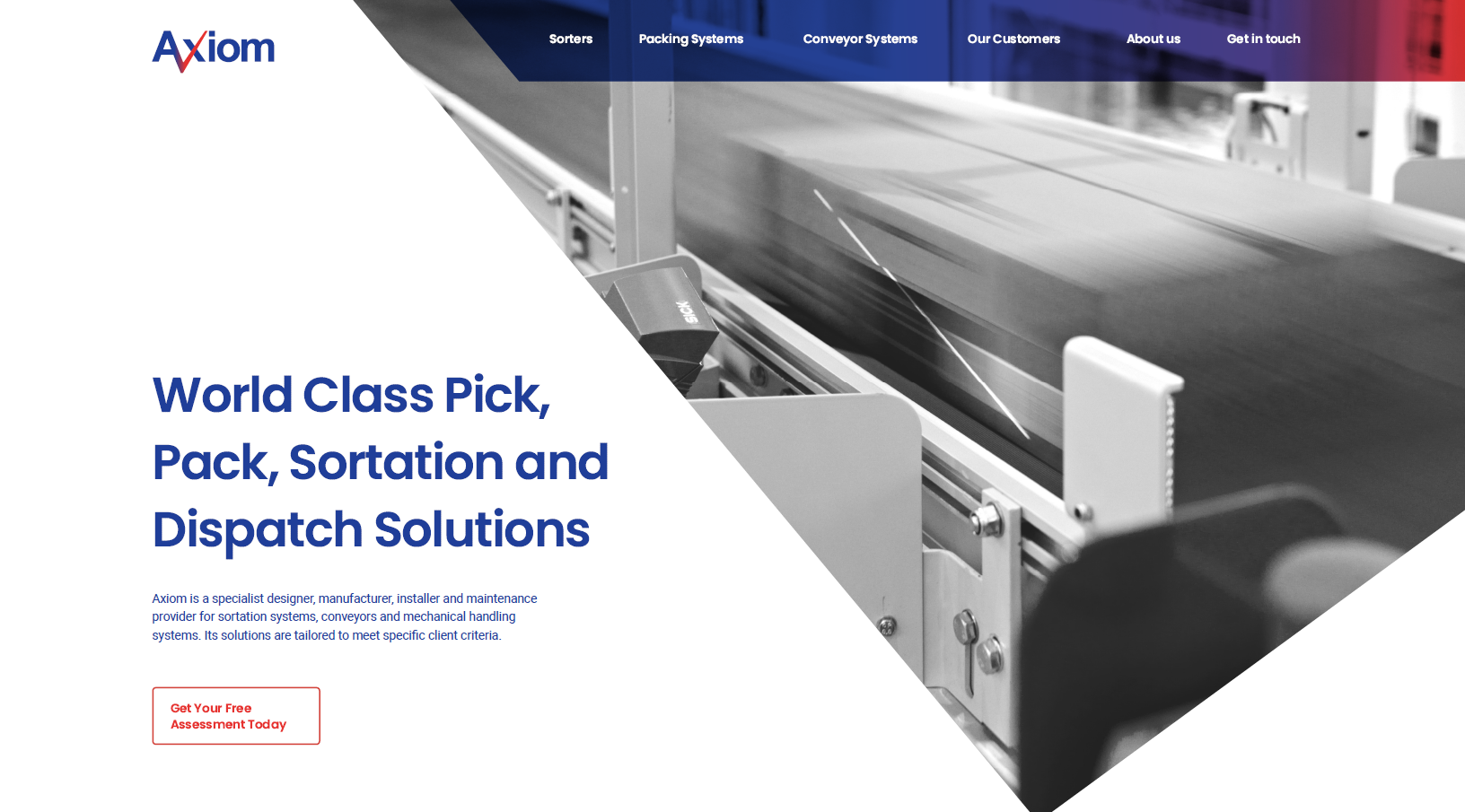
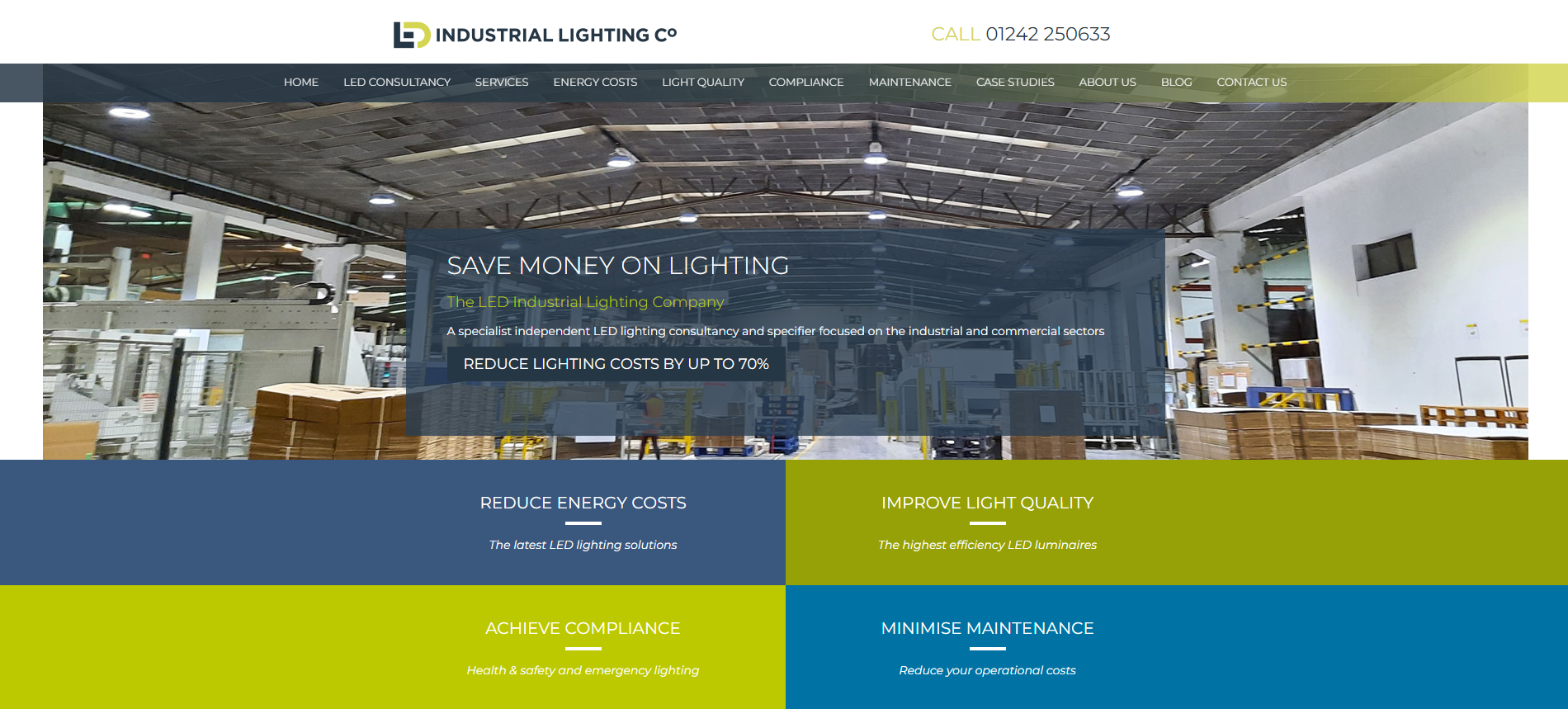
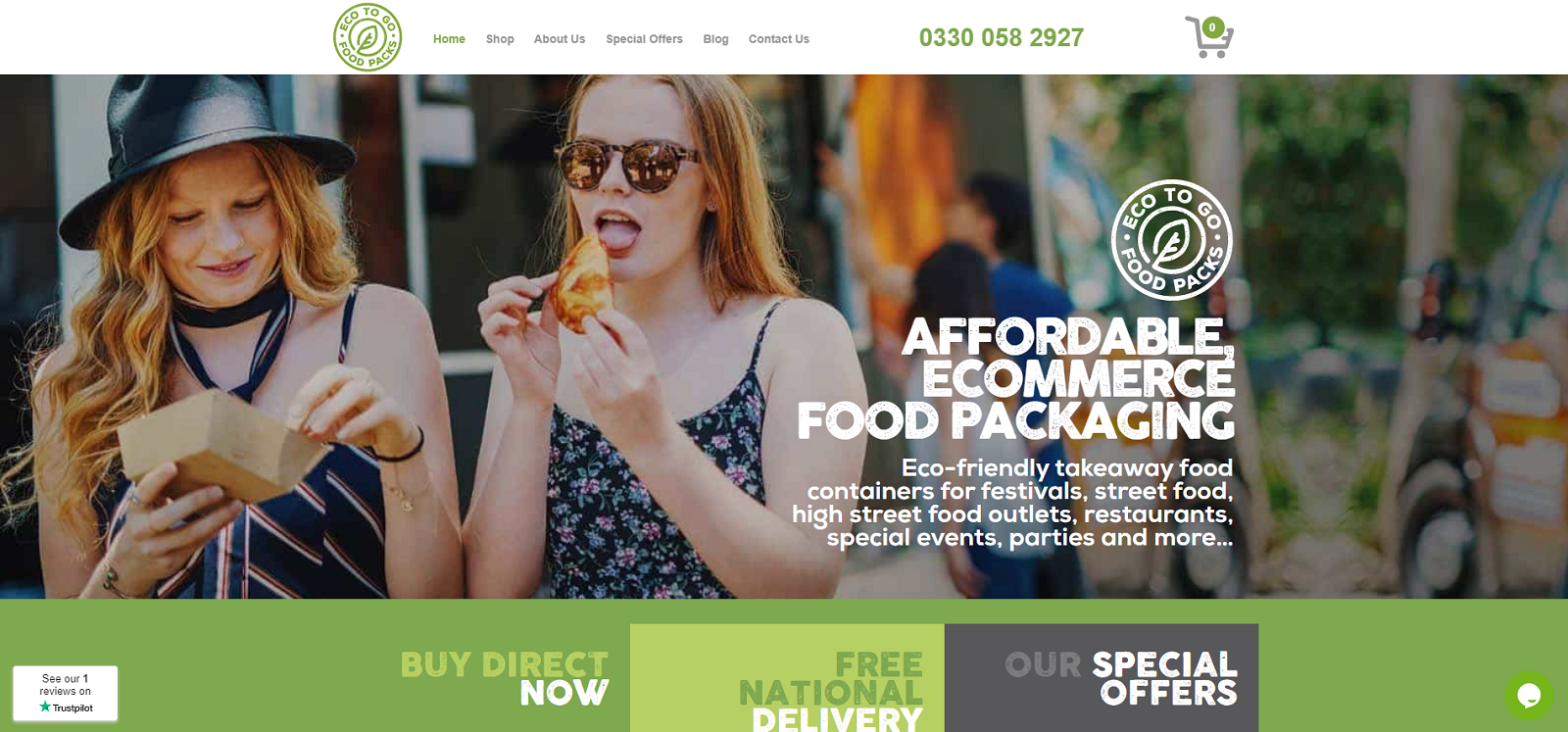
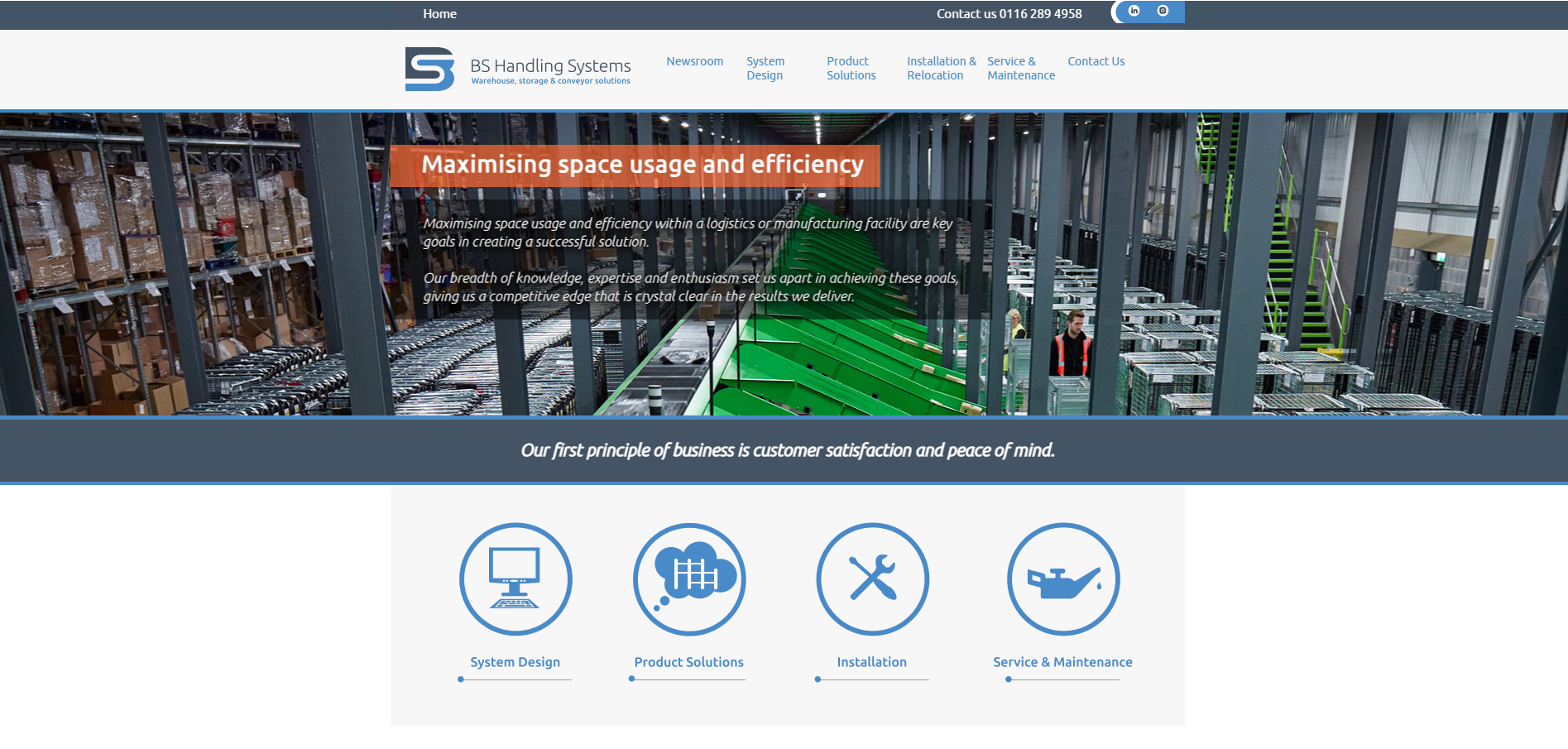
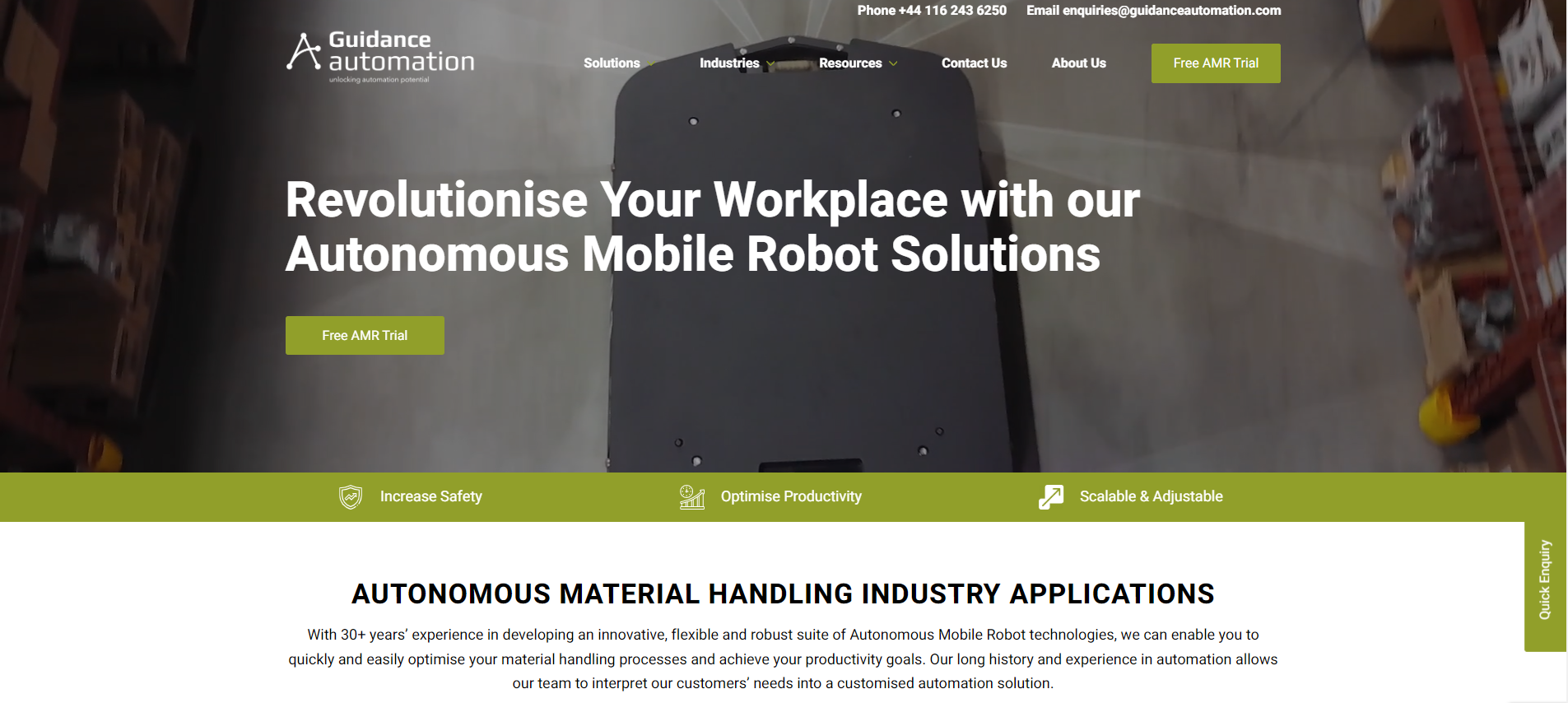
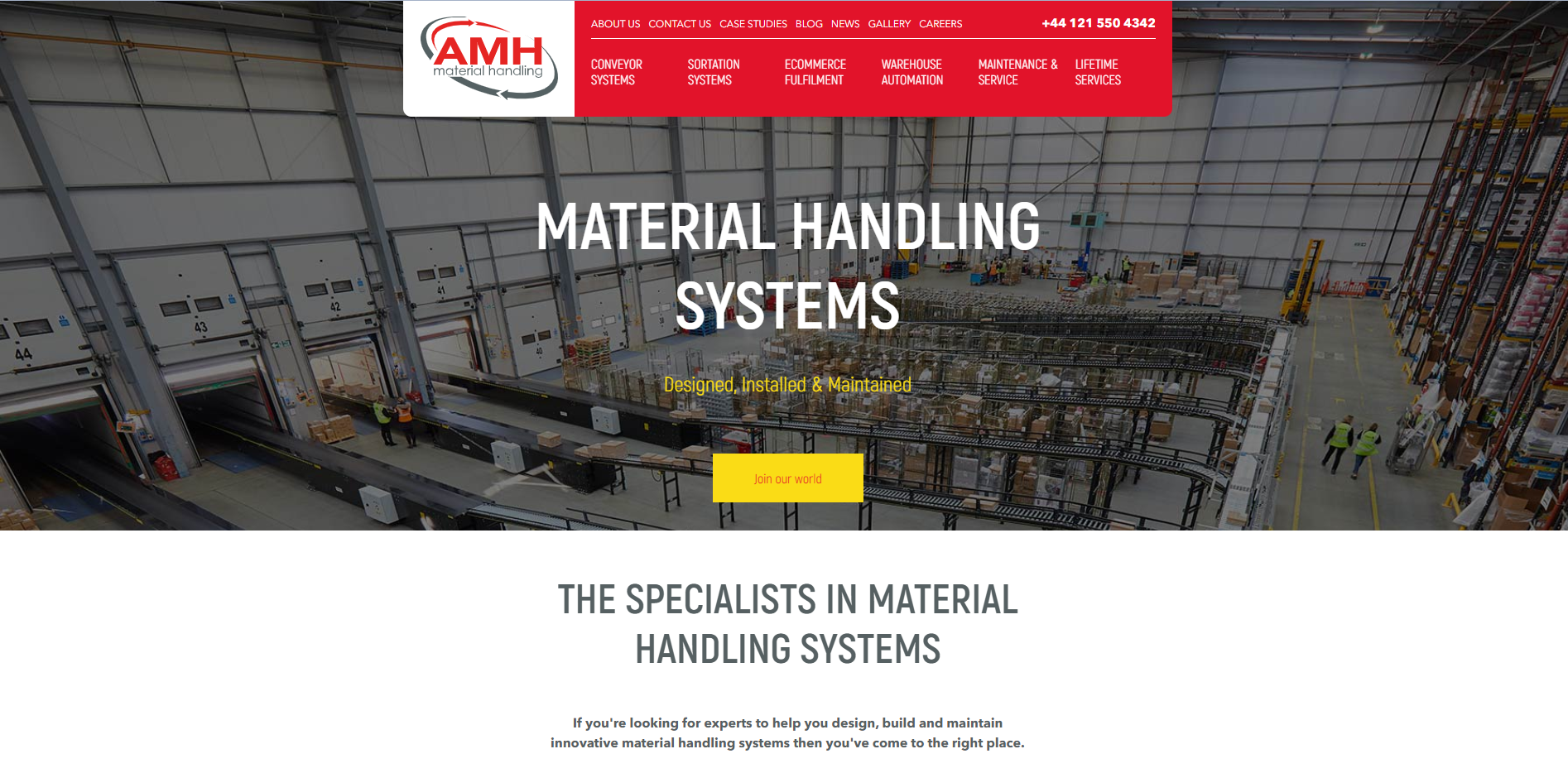
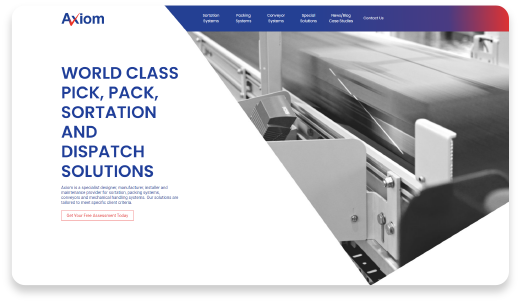
Take a peek at our latest website designs